SpringBoot之Vue安装幻灯片插件
SpringBoot之Vue安装幻灯片插件
前台项目使用了nuxt模板,但这个模板没有Element组件,所以需要引入
1.安装插件
npm install vue-awesome-swiper
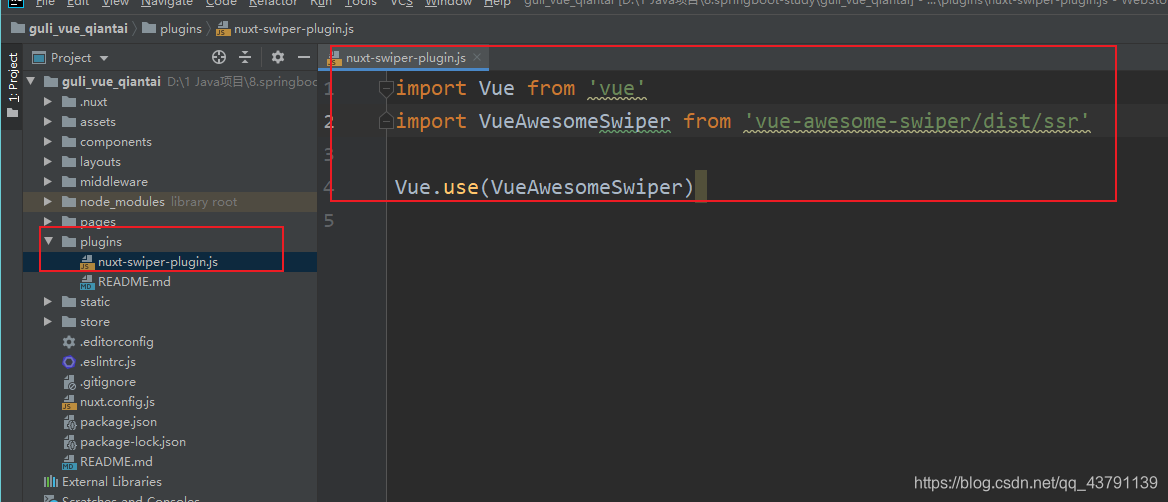
2. 新建nuxt-swiper-plugin.js,并放入内容

import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper/dist/ssr'
Vue.use(VueAwesomeSwiper)
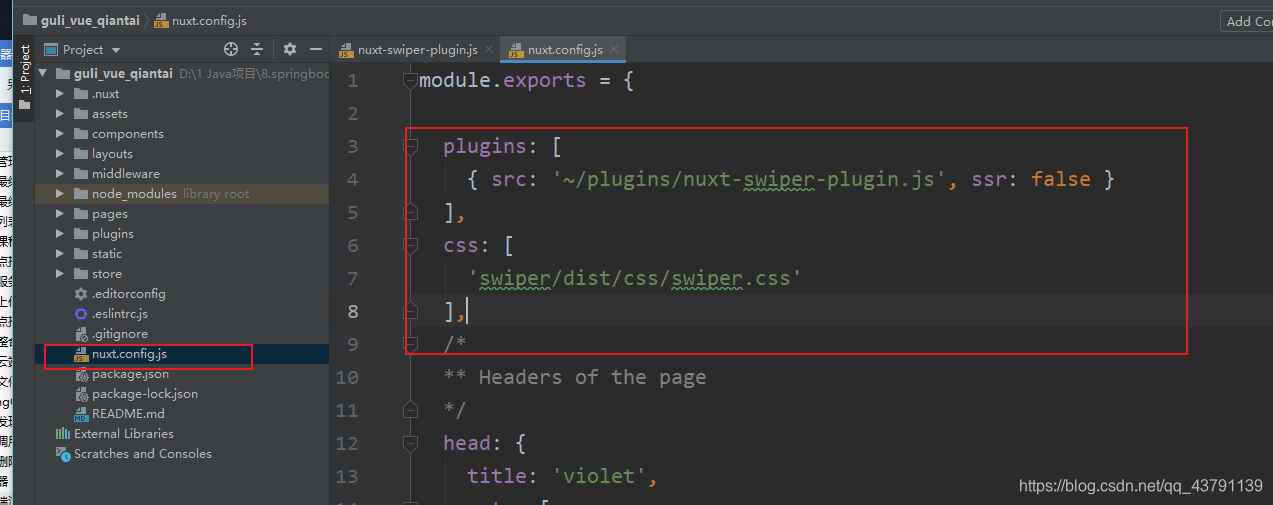
3.在 nuxt.config.js 文件中配置插件

plugins: [
{ src: '~/plugins/nuxt-swiper-plugin.js', ssr: false }
],
css: [
'swiper/dist/css/swiper.css'
],
4.在assets下引入自己需要的静态资源

5.在页面中加入幻灯片
<div v-swiper:mySwiper="swiperOption">
<div class="swiper-wrapper">
<div class="swiper-slide" style="background: #040B1B;">
<a target="_blank" href="/">
<img src="~/assets/photo/banner/1525939573202.jpg" alt="首页banner">
</a>
</div>
<div class="swiper-slide" style="background: #040B1B;">
<a target="_blank" href="/">
<img src="~/assets/photo/banner/153525d0ef15459596.jpg" alt="首页banner">
</a>
</div>
</div>
<div class="swiper-pagination swiper-pagination-white"/>
<div slot="button-prev" class="swiper-button-prev swiper-button-white"/>
<div slot="button-next" class="swiper-button-next swiper-button-white"/>
</div>
<script>
export default {
data () {
return {
swiperOption: {
//配置分页
pagination: {
el: '.swiper-pagination'//分页的dom节点
},
//配置导航
navigation: {
nextEl: '.swiper-button-next',//下一页dom节点
prevEl: '.swiper-button-prev'//前一页dom节点
}
}
}
}
}
</script>
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 时间海!
评论










