SpringBoot之Vue添加Tinymce可视化编辑器
SpringBoot之Vue添加Tinymce可视化编辑器
前端用的vue-admin-template-master模板,可以在github上下载。

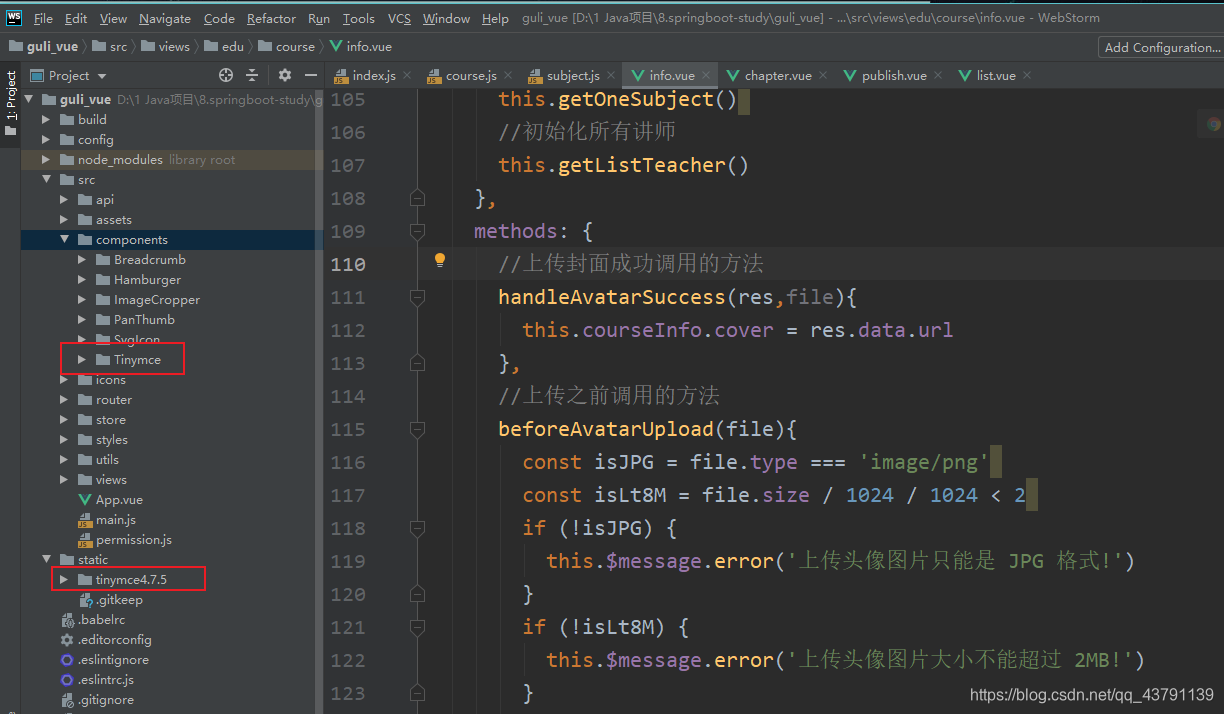
1.添加组件

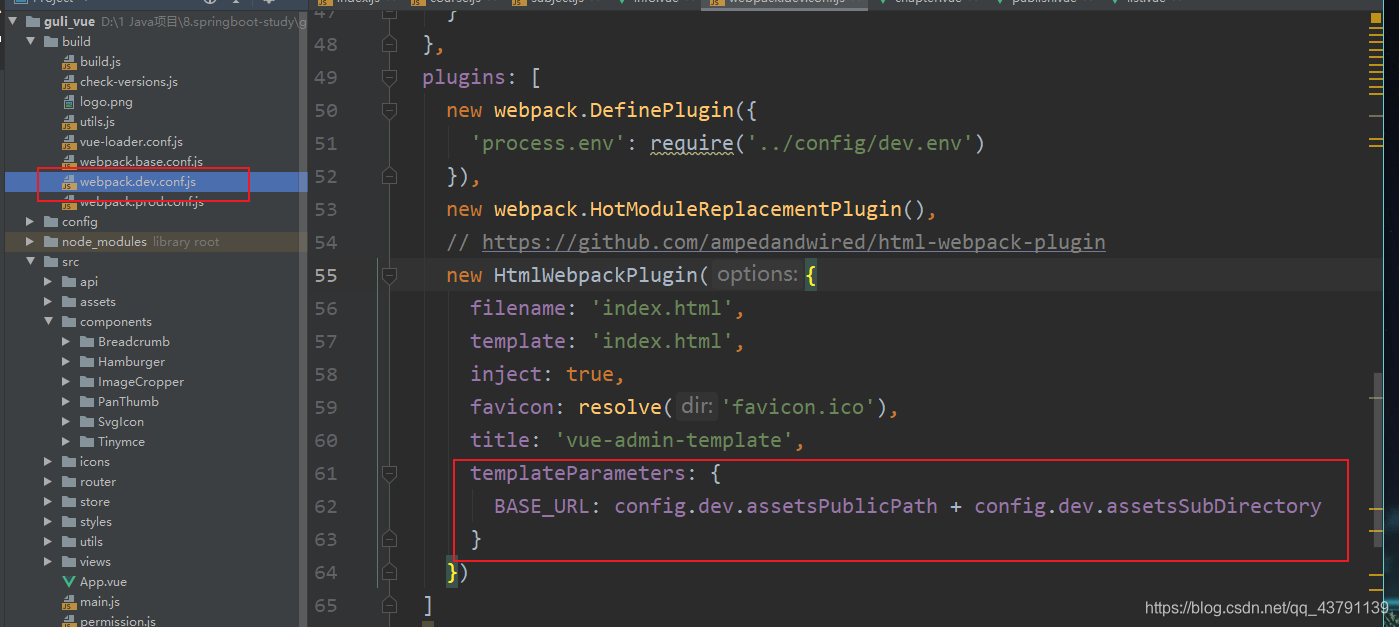
2.在 /build/webpack.dev.conf.js 中添加配置,使在html页面中可使用这里定义的BASE_URL变量

templateParameters: {
BASE_URL: config.dev.assetsPublicPath + config.dev.assetsSubDirectory
}
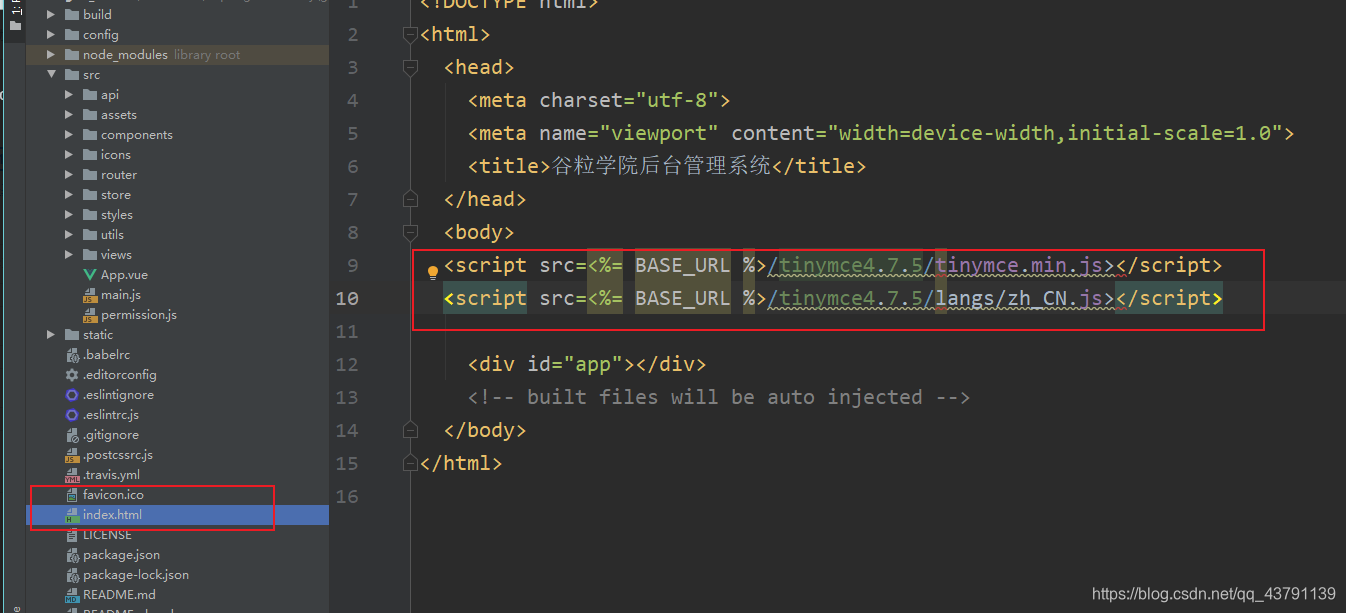
3.在index.html中引入js,报错也没事,正常

<script src=<%= BASE_URL %>/tinymce4.7.5/tinymce.min.js></script>
<script src=<%= BASE_URL %>/tinymce4.7.5/langs/zh_CN.js></script>
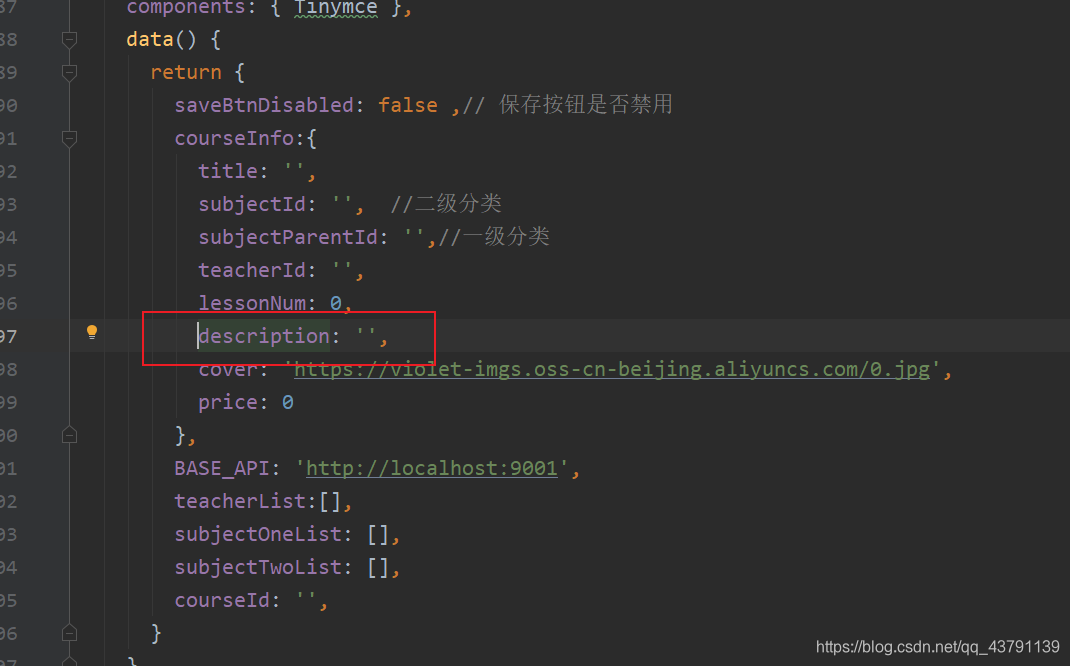
4.引入组件

import Tinymce from '@/components/Tinymce'
export default {
components: { Tinymce },
......
}
5.组件模板
<!-- 课程简介-->
<el-form-item label="课程简介">
<tinymce :height="300" v-model="courseInfo.description"/>
</el-form-item>
与编辑器对应

6.组件样式
<style scoped>
.tinymce-container {
line-height: 29px;
}
</style>
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 时间海!
评论










