方格页面
1.开始练习写页面,以前只是了解标签,现在也忘了,(((φ(◎ロ◎;)φ)))

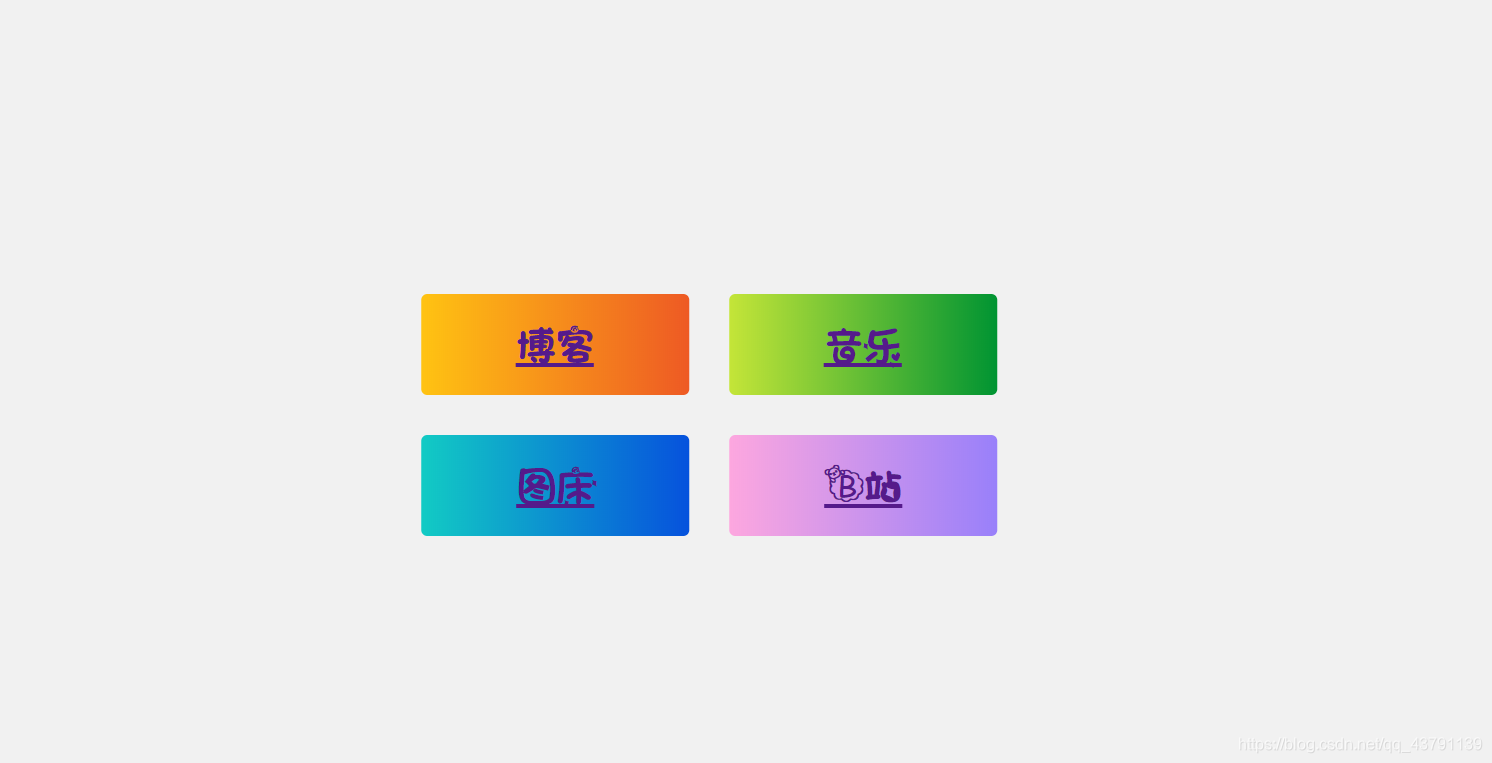
2.鼠标放在超链接上会变成小手,而且会变化背后颜色(流动),字体采用的是字体库的奶油,设置有左浮动,所以有很多按钮也没关系
3.下面是地址
4.HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的主页</title>
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<script type="text/javascript" src="http://cdn.repository.webfont.com/wwwroot/js/wf/youziku.api.min.js"></script>
<script type="text/javascript">
$webfont.load(".btn1", "fc7a8d4853444e54a3b60fed10adc269", "NaiYou");
$webfont.load(".btn2", "fc7a8d4853444e54a3b60fed10adc269", "NaiYou");
$webfont.load(".btn3", "fc7a8d4853444e54a3b60fed10adc269", "NaiYou");
$webfont.load(".btn4", "fc7a8d4853444e54a3b60fed10adc269", "NaiYou");
$webfont.draw();
</script>
</head>
<body>
<div class="container">
<a class="btn btn1" href="http://violet-nian.top/">博客</a>
<a class="btn btn2" href="http://music.violet-nian.top/">音乐</a>
<a class="btn btn3" href="http://imgs.violet-nian.top/">图床</a>
<a class="btn btn4" href="https://space.bilibili.com/394059407">B站</a>
</div>
</body>
</html>
5.CSS代码
body{
margin: 0;
padding: 0;
background: #f1f1f1;
}
.container{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
text-align: center;
}
.btn{
float: left;
font-size: 40px;
/* 边框 */
border: none;
/* 外边距 */
margin: 20px;
/* 内边距 */
padding: 24px;
width: 220px;
/* 字体 */
/* font-family: "montserrat",sans-serif; */
/* 定义字体只能大写 */
text-transform: uppercase;
/* 定义圆角 */
border-radius: 6px;
/* 鼠标覆盖按钮时候的样子 */
cursor: pointer;
/* 定义背景图片的大小,此处为100图标就无法变化 */
background-size: 200%;
/* 时间过度 */
transition: 0.4s;
}
.btn1{
/* 指定颜色变化的方向,起始颜色,中间颜色,终止颜色 */
background-image: linear-gradient(to left,#FFC312,#EE5A24,#FFC312);
}
.btn2{
background-image: linear-gradient(to left,#C4E538,#009432,#C4E538);
}
.btn3{
background-image: linear-gradient(to left,#12CBC4,#0652DD,#12CBC4);
}
.btn4{
background-image: linear-gradient(to left,#FDA7DF,#9980FA,#FDA7DF);
}
.btn:hover{
background-position: right;
}
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 时间海!
评论





